Untuk Mengupload Javascript tersebut tentu memerlukan Filehosting agar bisa/dapat berjalan di Template. ini adalah contoh beberapa filehosting yang gratis : geocities ,Fileave,Ripway,Google code ,dll.tapi kali ini akan membahas Cara Upload Javascript Di filehosting Google Code.
Simak langkah2nya:
1. Masuk ke akun Google sobat kemudian
2. Masuk ke Halaman Google Code.
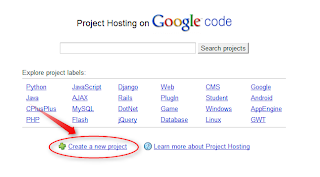
3. Setelah itu akan tampil seperti gambar di bawah ini dan pilih "Create a New Project"

4. Isi form
Petunjuk pengisian form :
- Project Name :
- nama proyek yang anda inginkan, yang nantinya akan menjadi Url/alamat Google code anda .
- Project Summary :
- isi dengan keterangan singkat mengenai proyek anda di Google code.
- Project Description :
- sama seperti halnya sumarry tetapi lebih panjang lebar sampai sedetail detailnya.
- Version Control System :
- Pilih "Mercurial"
- Source Code License :
- Pilih "GNU General Public License v3"
- lalu centang "Use a separate content license" pilih salah satu diantara dua pilihan di dalam drop down menu.
- Jika Semua Form sudah terisi langkah selanjutnya Klik "Create Project" dan Akun Google Code anda sudah jadi.
- Langkah selanjutnya adalah Upload Javascriptnya Ke google code.
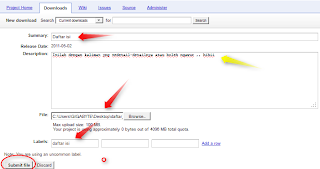
- Pilih Menu Download lalu klik New Download,

Sumarry : isi dengan judul dari file anda.
File : tempat anda menyimpan file yang ada di PC/laptop
Label : Membedakan masing masing file anda
Kemudian Klik Submit.
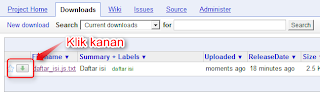
Cara untuk mendapatkan link downloadnya :
Klik Kanan pada File yang tadi sudah diupload > Properties > maka akan tampil link propertiesnya. contoh Url : http://cybermig.googlecode.com/files/daftar_isi.js.txt

Selesai.
Demikian cara upload javascript menggunakan google code.
Semoga infonya bermanfaat.